Eine HTML Newsletter-Vorlage in der Newsletter Software SuperMailer erstellen
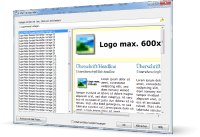
Verwendung einer mitgelieferten HTML-Newsletter-Vorlage
 In der Newsletter Software SuperMailer finden Sie verschiedene HTML
Newsletter Vorlagen, die für den Versand als Newsletter geeignet sind.
Diese Newsletter Vorlagen sind responsive gestaltet, mit Microsoft Outlook, Windows (Live)
Mail, Outlook Express und bei einigen webbasierten Anbietern getestet.
Bei Verwendung der Vorlagen sollten Sie eine farbliche Änderung
vornehmen und eigene Bilder einfügen, so dass ein individueller
Newsletter entsteht. Zum Laden einer mitgelieferten Newsletter Vorlage
klicken Sie auf
In der Newsletter Software SuperMailer finden Sie verschiedene HTML
Newsletter Vorlagen, die für den Versand als Newsletter geeignet sind.
Diese Newsletter Vorlagen sind responsive gestaltet, mit Microsoft Outlook, Windows (Live)
Mail, Outlook Express und bei einigen webbasierten Anbietern getestet.
Bei Verwendung der Vorlagen sollten Sie eine farbliche Änderung
vornehmen und eigene Bilder einfügen, so dass ein individueller
Newsletter entsteht. Zum Laden einer mitgelieferten Newsletter Vorlage
klicken Sie auf  und suchen Sie sich die gewünschte
Vorlage aus, lassen Sie diese danach laden.
und suchen Sie sich die gewünschte
Vorlage aus, lassen Sie diese danach laden.
Erstellung einer eigenen HTML-Newsletter-Vorlage
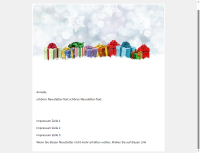
Eine eigenen Newsletter Vorlage ist in der Newsletter Software SuperMailer leicht erstellt. Meistens werden in Newsletter Vorlagen Tabellen verwendet, damit der Text in der Mitte der Seite ausgerichtet und nicht auseinandergerissen wirkt.
- Klicken Sie mit der rechte Maustaste in den Editor, wählen Sie Seiten-/Bodyeigenschaften - Hintergrundfarbe und legen Sie eine Hintergrundfarbe fest.
- Klicken Sie auf
 um eine neue Tabelle einzufügen.
um eine neue Tabelle einzufügen. - Als Zeilenanzahl geben Sie 2 an, als Spaltenanzahl 1, als Ausrichtung wählen Sie zentriert, als Rahmenstärke 0 und als Breite 600 Pixel, damit die E-Mail später ausdruckbar ist. Klicken Sie auf "OK" um die Tabelle einfügen zu lassen.
- Klicken Sie mit der rechten Maustaste in die Tabelle, wählen Sie Tabelle - Tabelleneigenschaften, wählen Sie als Hintergrundfarbe weiß.
- Klicken Sie in die obere Zelle der Tabelle, danach auf
 und fügen Sie Ihr Firmenlogo ein.
und fügen Sie Ihr Firmenlogo ein.
Hinweis: Das Firmenlogo darf nicht größer als 600 Pixel sein, ansonsten wird sich die Tabelle automatisch vergrößern und die E-Mail ist nicht mehr ausdruckbar. - Ist das Firmenlogo zu klein, dann können Sie es z.B. in der Tabellenzelle zentrieren. Klicken Sie dazu mit der rechten Maustaste in die Tabellenzelle und wählen Sie Tabelle - Zelleneigenschaften und wählen Sie als Ausrichtung zentriert.
- In die 2. Tabellenzeile fügen Sie erneut eine Tabelle ein, Zeilenanzahl 2, Spaltenanzahl 1, als Breite geben Sie diesmal 100% an.
- Klicken Sie mit der rechten Maustaste in die eingefügte Tabelle, wählen Sie Tabelle - Tabelleneigenschaften, legen Sie als Zellenabstand 12 fest und als Textabstand 4. Es entsteht dadurch ein visueller weißer Rahmen.
- Nun können Sie, in der zuletzt eingefügten Tabelle, in die
erste Tabellenzeile klicken und
vorzudefinierende
Newsletter Texte schreiben und etwaige Bilder einfügen.
Hinweis: Alle eingefügten Bilder dürfen nicht breiter als 600 Pixel sein, ansonsten wird die Tabelle automatisch vergrößert.
Tipp: Eine Anleitung zum Positionieren von Bildern links oder rechts vom Text finden Sie im Support-Forum. - In die letzte Zeile der Tabelle schreiben Sie das Impressum
und fügen Sie den Abmeldelink ein bzw. verwenden Sie den
Platzhalter [AbmeldeLink], wenn Sie unter Menü Projekt -
Abmeldelink den notwendigen Code für den Abmeldelink in Verbindung
mit dem Newsletteran-/abmelde-Script
eingefügt haben.

Download einfache responsive Vorlage erstellt mit der Newsletter Software SuperMailer
(Die ZIP-Datei runterladen, auspacken, im SuperMailer klicken Sie auf "Text..." - "laden", wählen Sie die enthaltene Datei beispiel_responsive_vorlage.htm.)
Die eigene Newsletter Vorlage für mobile Geräte anpassen, responsive Darstellung
Für jede Newsletter Vorlage muss eine individuelle Anpassung im HTML-Code erfolgen, es ist nicht möglich, dass eine Software automatisch die notwendigen Stylesheets für Sie einfügt.
- Klicken Sie mit der rechten Maustaste in den Editor und wählen Sie Quelltext.
- Im Quelltext-Editor oben vor dem schließenden Tag </head> muss der Code für die responsive Darstellung eingesetzt werden.
- Im obigen Beispiel wird eine Tabelle mit 600 Pixel Breite
verwendet, diese würde auf Mobilgeräten mit kleinem Display nur mit
Scrollen komplett lesbar sein. Aus dem Grund muss eine
media-Query definiert werden, damit sich die Tabelle bei Displays
mit weniger als 600 Pixel-Breite automatisch auf die Breite des
Displays anpasst:
<style>
@media only screen and (max-width: 600px)
{
table {
width: 100% !important; height: auto;
}
/* zusätzlich für mehrspaltige Tabellen */
tr, td {display: block; height: auto; width: 100% !important;}
}
</style> - Etwaige Bilder könnten im zukünftigen Newsletter ebenfalls zu
breit sein. Ist nur ein Bild als Firmenlogo
eingebunden, kann man dies proportional automatisch verkleinern
lassen:
<style>
@media only screen and (max-width: 600px)
{
/* ALLE Bilder auf 100% Seitenbreite/Containerbreite */
img {
width: 100%;
height: auto;
}
}
</style> - Sind mehrere Bilder mit unterschiedlichen Breiten/Höhen
enthalten, dann muss man diese individuell anpassen, in dem man dem
Bild einen Klassen-Namen oder ID gibt, so dass per Stylesheet das
Bild direkt angesprochen werden kann, z.B. mit Klassen-Namen:
<style>
@media only screen and (max-width: 600px)
{
/* Firmenlogo auf 100% Seitenbreite/Containerbreite */
img.firmenlogo {
width: 100%;
height: auto;
}
/* Bild der Produkte soll nur 25% der
Seitenbreite/Containerbreite einnehmen
*/
img.produkt {
width: 25%;
height: auto;
}
}
</style>
<body>
...
<IMG width="600" height="120" class="firmenlogo" src="verzeichnis/logo600x120.png">
Produkt1: <IMG width="120" height="60" class="produkt" src="verzeichnis/logo120x60_1.png">
Produkt2: <IMG width="120" height="60" class="produkt" src="verzeichnis/logo120x60_2.png">
...
</body>
- Speichern Sie die Änderungen im Quelltext-Editor, um in den WYSIWYG-Modus zurückzukehren.
Speichern als Newsletter Vorlage
Die einfache Newsletter-HTML-Vorlage wurde damit erstellt, Sie
können diese als HTML-Datei speichern, in dem Sie über dem
WYSIWYG-HTML-Editor in der Newsletter Software SuperMailer auf
![]() klicken und diese als HTML-Datei speichern. Um die gespeicherte
HTML-Newsletter-Vorlage später erneut zu laden klicken Sie entweder
erneut auf
klicken und diese als HTML-Datei speichern. Um die gespeicherte
HTML-Newsletter-Vorlage später erneut zu laden klicken Sie entweder
erneut auf
![]() und laden die gespeicherte HTML-Datei wieder oder Sie klicken auf
und laden die gespeicherte HTML-Datei wieder oder Sie klicken auf  ,
wechseln in den Ordner mit der gespeicherten HTML-Newsletter-Vorlage
und können diese wieder laden lassen.
,
wechseln in den Ordner mit der gespeicherten HTML-Newsletter-Vorlage
und können diese wieder laden lassen.
Tipps zum Ändern des Layouts von Tabellen
- Zum Ändern der Hintergrundfarbe der Tabelle oder Tabellenzelle
klicken Sie mit der rechten Maustaste in die Tabelle oder
Tabellenzelle, wählen Sie Tabelle - Tabelleneigenschaften bzw.
Zelleneigenschaften und wählen Sie die gewünschte
Hintergrundfarbe.
Hinweis: Verwenden Sie keine Hintergrundbilder in Tabellen oder Tabellenzellen diese werden in Outlook 2007, 2010, 2013, 2016 oder 2019 und bei einigen webbasierten E-Mail-Anbietern nicht dargestellt. - Zur Änderung der Ausrichtung des Texts in Tabellenzellen klicken Sie mit der rechten Maustaste in die Tabellenzelle und ändern Sie die Ausrichtung.
- Um den Abstand der Tabellenzellen oder den Abstand des Texts in Bezug auf die Tabellenzelle zu ändern klicken Sie mit der rechten Maustaste in die Tabelle und wählen Sie Tabelle - Tabelleneigenschaften.
- Siehe dazu auch
Newsletter-Design im WYSIWYG-Editor der Newsletter Software SuperMailer
Hinweise zu Tabellen allgemein
Zur Darstellung von Tabellen wird sehr viel HTML-Code erzeugt, es
sollten daher Tabellen sparsam eingesetzt werden, da sich ansonsten
die Versandzeit Ihres Newsletters stark erhöhen kann.
Tabellenzellen können miteinander verbunden werden, die Newsletter
Software SuperMailer bietet dafür das Verbinden von mehreren Spalten
an, für mehrere Zeilen sollte ein externer WYSIWYG-Editor verwendet
werden bzw. im Quelltext kann diese Anpassung ebenfalls manuell
erfolgen.
Beachten Sie ebenfalls die Hinweise zum Newsletter Design, da nicht alle HTML-Tags und Stylesheet-Angaben in Newslettern verwendet werden dürfen.
Nutzung des externen Anbieters "BEE Free" zur Erstellung von responsive E-Mail-Newslettern
Es kann der externe Anbieter BEE Free oder BEE Pro (englischsprachig) verwendet werden, um responsive Newsletter in einem Online-Editor zu erstellen. Speichern Sie nach Fertigstellung des Designs den E-Mail-Inhalt (Download HTML und Bilder), es wird danach eine ZIP-Datei zum Download angeboten. Speichern Sie die ZIP-Datei und entpacken Sie diese in einen neuen Ordner. Achten Sie darauf, dass der Ordner images mit den Bildern als Unterordner mit entpackt werden muss, sonst fehlen alle Bilder. Im SuperMailer klicken Sie auf die Schaltfläche "Text..." - "laden" und lassen Sie die HTML-Datei beefreeXYZ.html in SuperMailer laden. Im SuperMailer sollte die geladene HTML-Datei nicht mehr verändert werden, sonst könnte der responsive HTML-Code stark verändert werden und damit nicht mehr korrekt funktionieren.Siehe dazu auch
- Informationen zum Thema Newsletter erstellen und Newsletter versenden
- Newsletter-Design im WYSIWYG-Editor der Newsletter Software SuperMailer
- Responsive Newsletter-Vorlagen bei Template-Monster kaufen oder kostenfrei laden
- Responsive Newsletter-Vorlagen bei Themeforest
- Oft gestellte Fragen zur Newsletter Software SuperMailer
- Download kostenlose Freeware Version der Newsletter Software SuperMailer
- Produktinformationen zur Newsletter Software SuperMailer
- Newsletter An-/Abmeldescripte
- SuperMailer-Bounce, Abruf von Hard Bounce-E-Mails und Soft Bounce-E-Mails
Die Angaben auf dieser Webseite erheben keinen Anspruch auf Vollständigkeit, besonders rechtliche Zusammenhänge können sich jederzeit ändern.
 BirthdayMailer
BirthdayMailer PHP
Newsletter Software SuperWebMailer
PHP
Newsletter Software SuperWebMailer LANMailServer
LANMailServer FollowUpMailer
FollowUpMailer SMSout
SMSout SuperInvoice, E-Rechnungen
SuperInvoice, E-Rechnungen SerialLetterAndFax
SerialLetterAndFax PHP
Newsletter Empfänger Verwaltung SuperMailingList
PHP
Newsletter Empfänger Verwaltung SuperMailingList SuperSpamKiller
Pro
SuperSpamKiller
Pro RSSWriter
RSSWriter PersonalFax
PersonalFax MailboxFetcher
MailboxFetcher